Overview
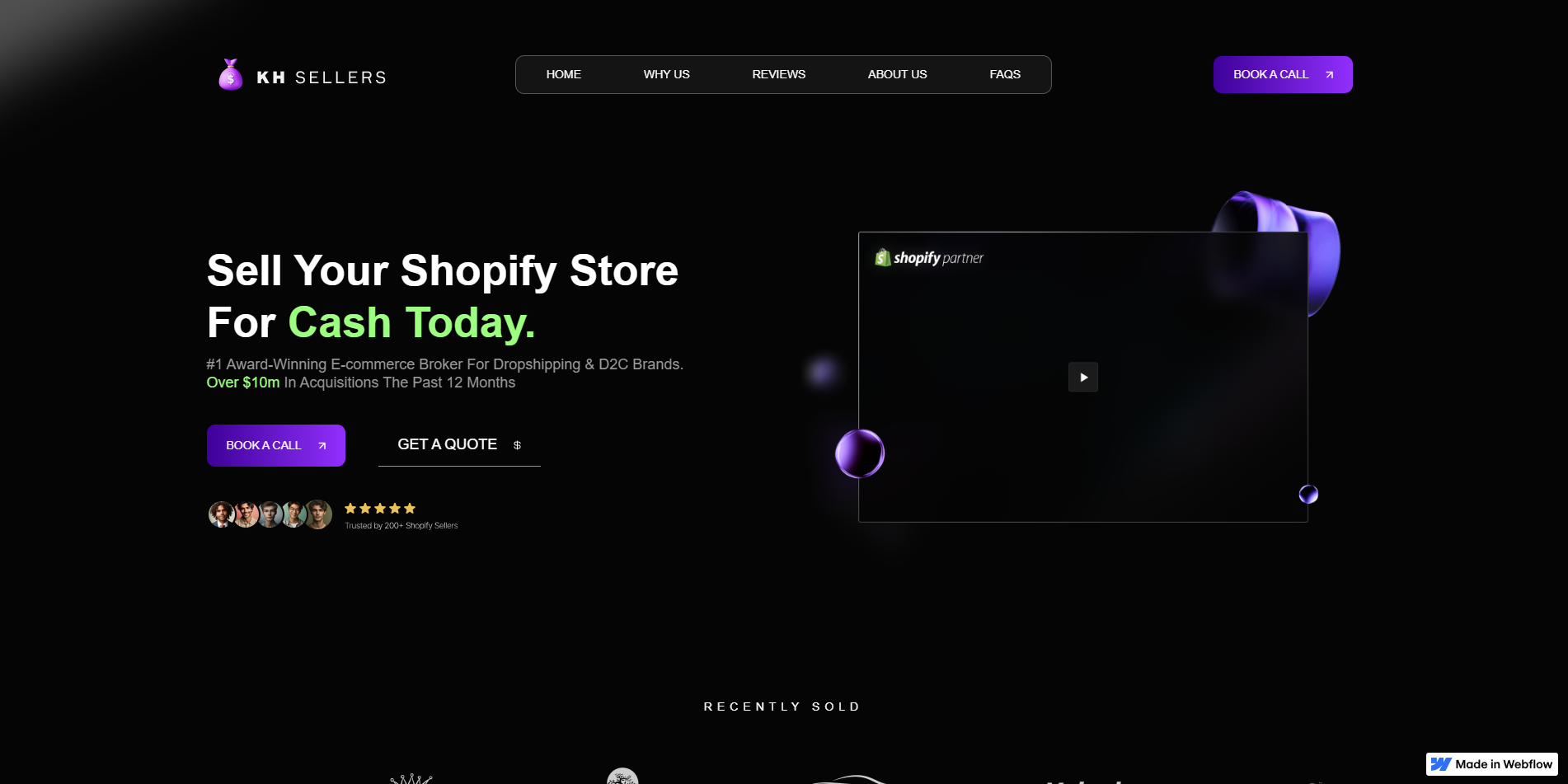
In this project, I transformed a detailed design from Figma into a fully functional website using Webflow. My focus was on maintaining the integrity of the design while ensuring a smooth user experience through responsive layouts and custom animations. By leveraging Webflow's flexibility, I was able to create a dynamic, visually appealing website that performs seamlessly across all devices. This project highlights my ability to merge creative design with clean, efficient development.
One of the primary challenges in this project was translating a highly detailed Figma design into Webflow while ensuring responsiveness across all devices. Integrating custom animations without compromising performance required careful planning and optimization. Additionally, maintaining design fidelity during development demanded precise adjustments in Webflow’s structure and interaction capabilities.

Figma & Webflow