Overview
In these projects, I’ve used Figma to design user-centric, visually appealing websites and Webflow to turn those designs into interactive, fully responsive websites. The combination of these tools allows me to deliver pixel-perfect websites that look great across all devices and browsers, with custom animations adding a dynamic user experience.
challenge
Challenge
A key challenge was ensuring the smooth translation of complex Figma designs into Webflow while maintaining responsiveness and performance, particularly when adding custom animations and interactions. Through careful planning and problem-solving, I overcame these hurdles, resulting in high-quality websites that align perfectly with design goals and user needs.

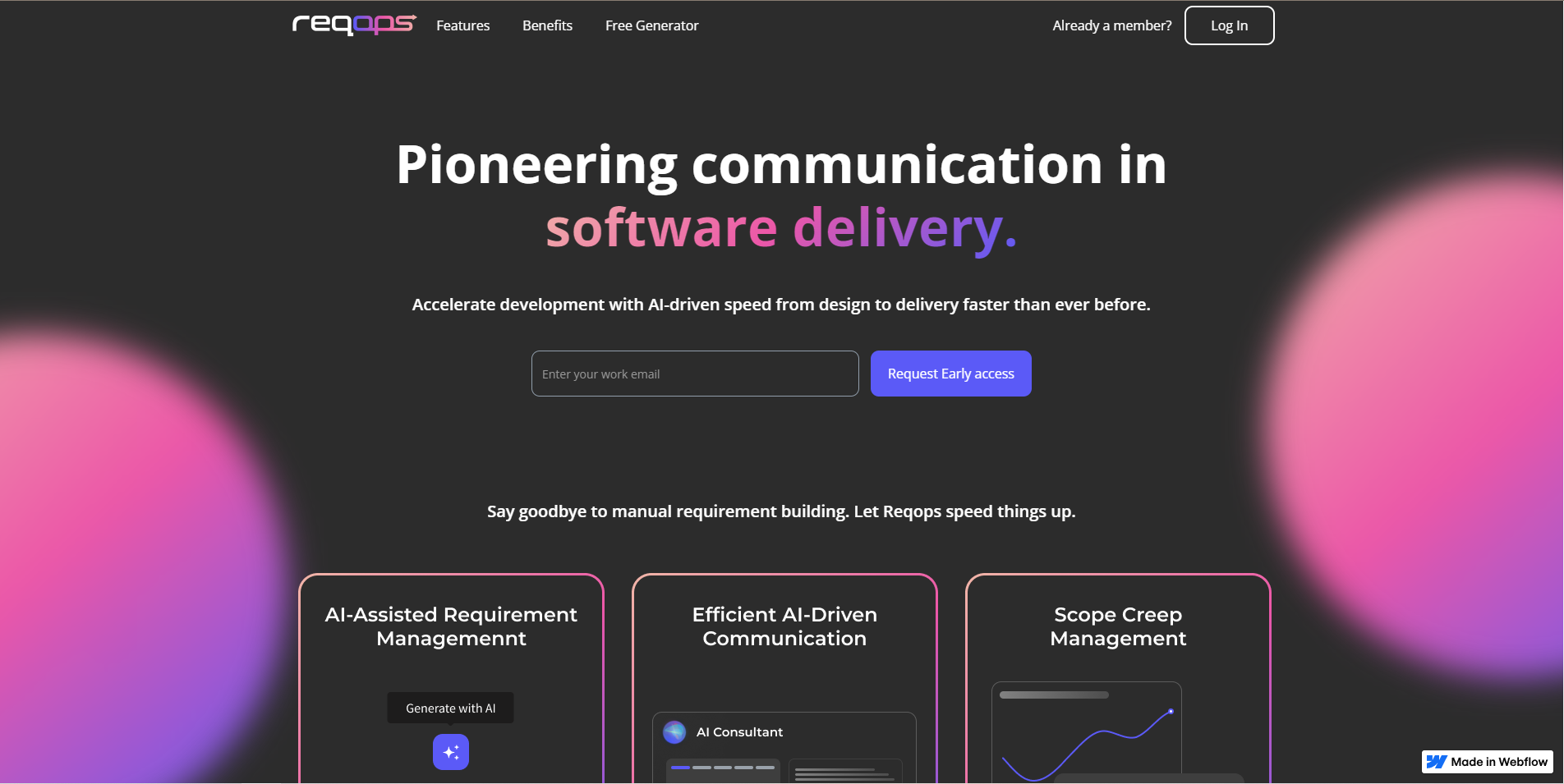
Live Website
reqos.webflow.io

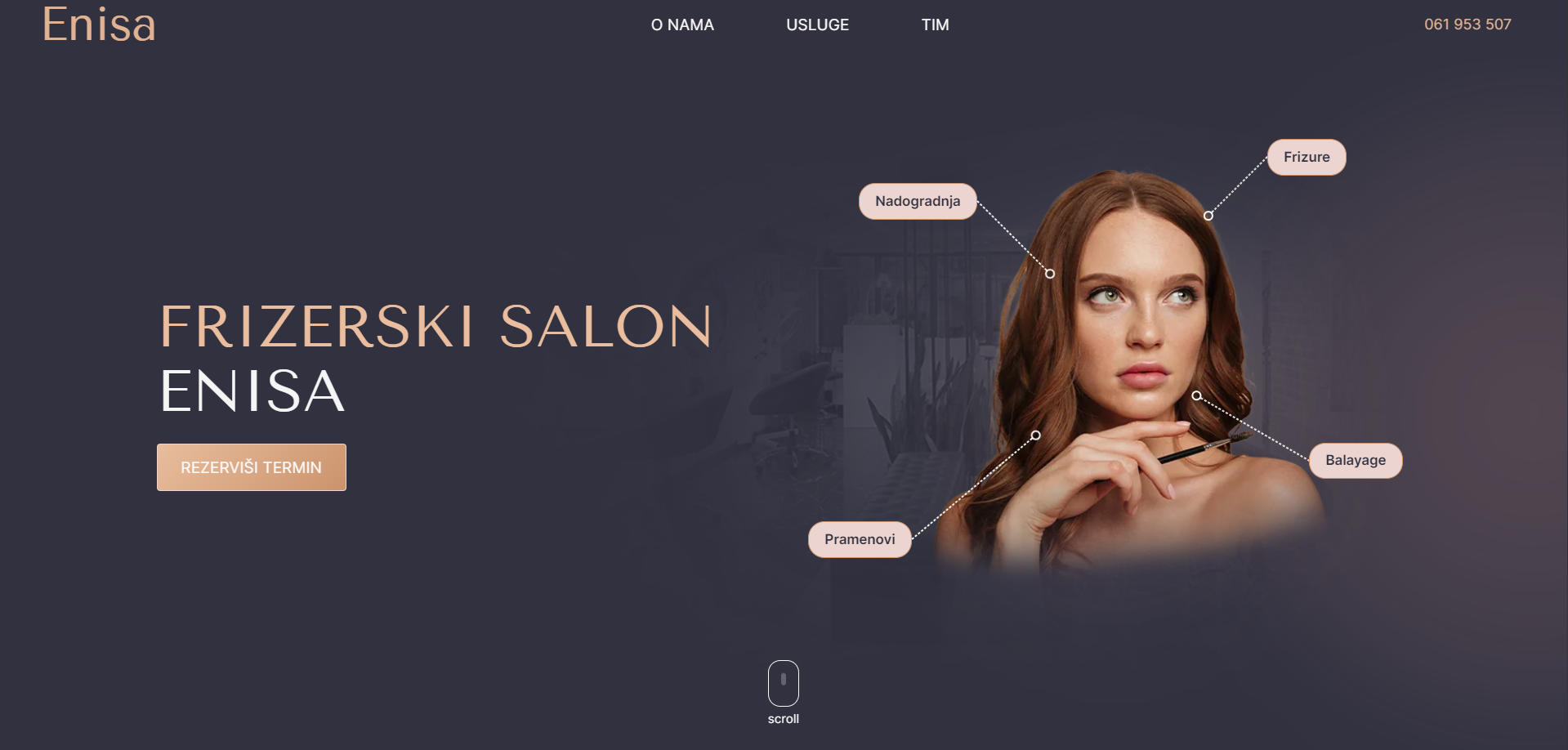
Live Website
www.frizerskisalon-enisa.com

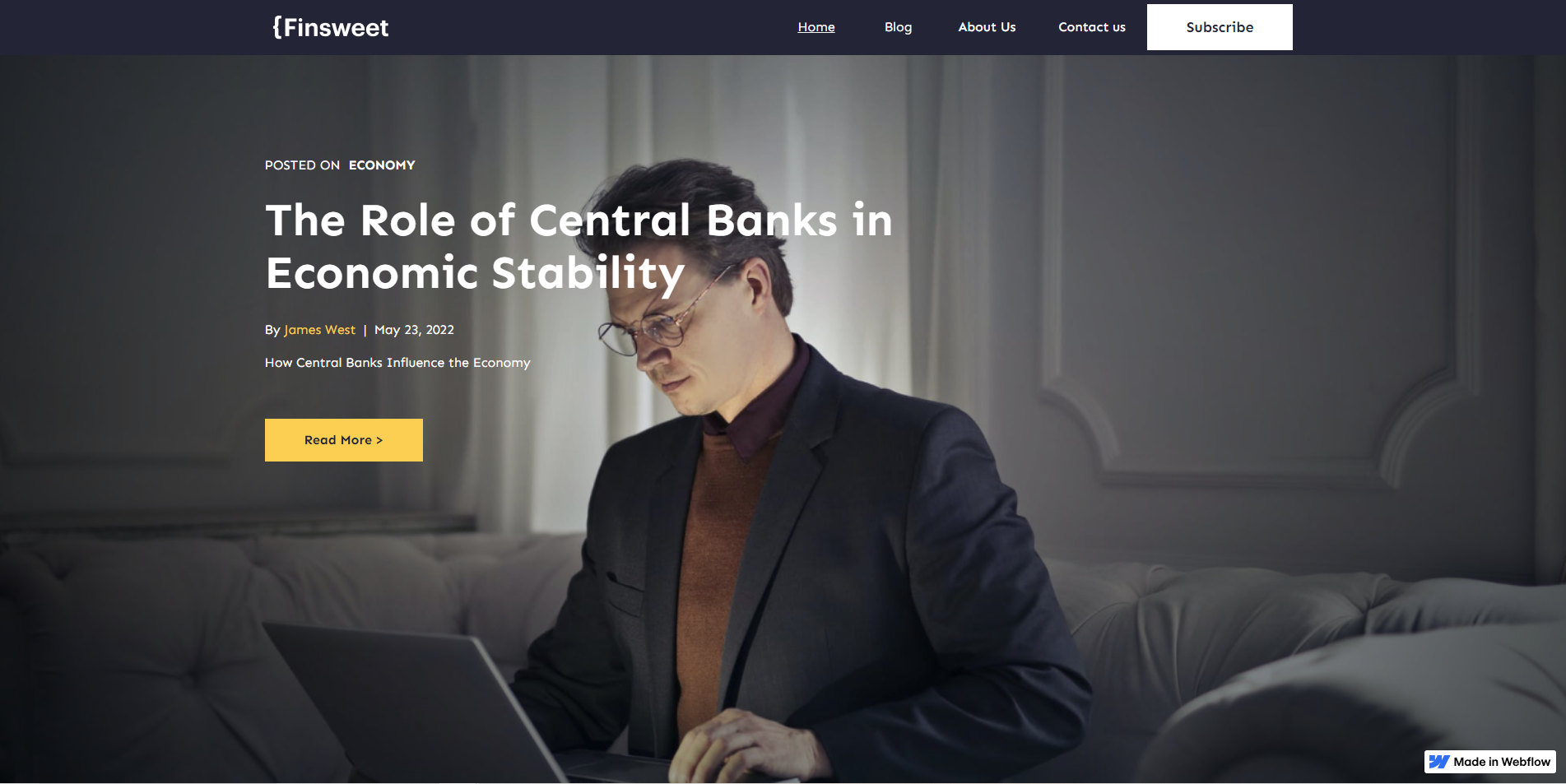
Live Website
blog.webflow.io